Grundlegende Anleitung zur Erstellung von Bannern/Signaturen mit GIMP
Seite 1 von 1
 Grundlegende Anleitung zur Erstellung von Bannern/Signaturen mit GIMP
Grundlegende Anleitung zur Erstellung von Bannern/Signaturen mit GIMP
Ich habe diesen Guide geschrieben in der Hoffnung, dass er kompletten Neulingen bei der Erstellung erster Banner helfen kann 

Also los gehts:
Als erstes muss man sich natürlich GIMP herunterladen, falls man es noch nicht besitzt. Das kann man hier: http://www.chip.de/downloads/GIMP_12992070.html
Wenn man GIMP dann öffnet sollte es in etwa so aussehen:
Wichtig sind die Dialoge: Ebenen, Journal, Pinsel, Muster und Farbverläufe.
Auf der linken Seite findet man den sogenannten Werkzeugkasten. Er enthält (fast) alle Werkzeuge mit denen wir in GIMP arbeiten können.
Nachdem man nun die passende Umgebung hat, beginnen wir mit dem Erstellen eines einfachen Banners mit einem Text und einem Hintergrund.
Zuerst öffnet man durch einen Klick auf Datei -> Neu den Dialog „Bild erstellen“. Hier könnte man durch einen Klick auf Vorlagen typische Maße für einen Webbanner auswählen.
Zum Erstellen eines Texts wählt man das Textwerkzeug aus (Roter Kreis)
Mit einem Klick innerhalb des gelben Rahmens öffnet sich nun der Textdialog in dem man den gewünschten Text eingibt. Mit einem Klick auf Schließen geht es weiter. Sollte der Text nun doch nicht so gefallen können die Werte links verändert werden solange der Text ausgewählt ist. Der Wortlaut kann mit einem erneuten Klick geändert
Wir wenden uns jetzt dem Hintergrund zu. Mit einem Rechtsklick auf die Ebene Hintergrund im Ebenenfenster öffnet sich ein Menü in dem man Ebene duplizieren auswählt. Mit einem Rechtsklick auf die neue Ebene und Ebeneneigenschaften gibt man ihr den Namen Muster.
Im Werkzeugkasten wählt man nun das Füllwerkzeug aus, stellt die Füllart auf Muster und Ganze Auswahl, rechts kann man sich ein Muster aussuchen. Ich habe mich für Papier entschieden. In der Ebenenauswahl muss die Ebene Muster ausgewählt sein und mit einem Klick auf das Bild färbt man die Ebene ein.
Nun erstellt man zwei neue Ebenen mit einem Rechtsklick in den Ebenendialog. Die erste nennt man Gradient1, die zweite Gradient 2.
Neben dem Füllen Werkzeug befindet sich das Verlaufswerkzeug. In diesem wählt man den Farbverlauf Purples (oder einen anderen beliebigen).
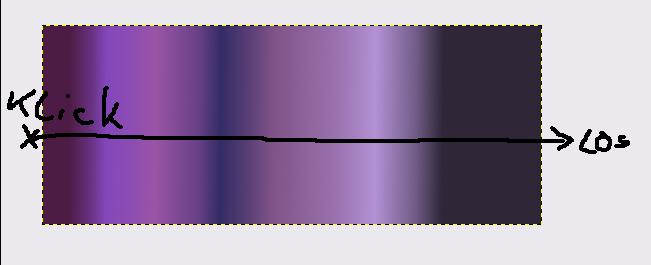
Man klickt dann bei ausgewählter Ebene Gradient 1 links vom Bild und zieht nach rechts rüber. Gradient2 füllt man folgendermaßen:
Nun muss man den Modus beider Ebenen auf Überlagern stellen.
Das Ergebnis sollte so aussehn:
Ein hübscher Effekt den man vielseitig verwenden kann.
Nun wollen wir die Schrift etwas aufpeppen.
Dazu stellt man die Schriftfarbe auf weiß. Mit einem Rechtsklick auf die Textebene und neue Ebene erstellen wir uns eine Ebene namens Textverlauf.
Mit dem Farbverlauf Werkzeug erstellen wir uns einen Farbverlauf von Orange nach Gelb und ziehen diesen über unsere Schrift.
Die Texteben kann nun mit einem Rechtsklick gelöscht werden.
Zuletzt verwenden wir noch einen Filter. Während die Textverlauf Ebene angewählt ist geht man auf Filter -> Licht und Schatten -> Supernova
Mit einem Klick auf OK bestätigt man und fertig ist das erste Banner. Mit Datei -> Speichern unter bestimmt man den Speicherplatz und speichert es ab als Banner.png. Im folgenden Dialog wählt man Exportieren und fertig ist das Banner.
Jetzt kann man es natürlich hier im Forum hochladen
Anmerkung: Später gefiel mir der rote Supernova Effekt doch nicht mehr und ich habe ihn durch einen gelben Supernova Effekt ersetzt.

Ich hoffe ihr habt Freude beim Erstellen der banner oder Signaturen. Weitere Tutorials (englisch) findet ihr hier http://gimp-tutorials.net/
lg Angel
Also los gehts:
Als erstes muss man sich natürlich GIMP herunterladen, falls man es noch nicht besitzt. Das kann man hier: http://www.chip.de/downloads/GIMP_12992070.html
Wenn man GIMP dann öffnet sollte es in etwa so aussehen:
- Spoiler:
Wichtig sind die Dialoge: Ebenen, Journal, Pinsel, Muster und Farbverläufe.
Auf der linken Seite findet man den sogenannten Werkzeugkasten. Er enthält (fast) alle Werkzeuge mit denen wir in GIMP arbeiten können.
Nachdem man nun die passende Umgebung hat, beginnen wir mit dem Erstellen eines einfachen Banners mit einem Text und einem Hintergrund.
Zuerst öffnet man durch einen Klick auf Datei -> Neu den Dialog „Bild erstellen“. Hier könnte man durch einen Klick auf Vorlagen typische Maße für einen Webbanner auswählen.
- Spoiler:
Zum Erstellen eines Texts wählt man das Textwerkzeug aus (Roter Kreis)
- Spoiler:
Mit einem Klick innerhalb des gelben Rahmens öffnet sich nun der Textdialog in dem man den gewünschten Text eingibt. Mit einem Klick auf Schließen geht es weiter. Sollte der Text nun doch nicht so gefallen können die Werte links verändert werden solange der Text ausgewählt ist. Der Wortlaut kann mit einem erneuten Klick geändert
- Spoiler:
Wir wenden uns jetzt dem Hintergrund zu. Mit einem Rechtsklick auf die Ebene Hintergrund im Ebenenfenster öffnet sich ein Menü in dem man Ebene duplizieren auswählt. Mit einem Rechtsklick auf die neue Ebene und Ebeneneigenschaften gibt man ihr den Namen Muster.
- Spoiler:
Im Werkzeugkasten wählt man nun das Füllwerkzeug aus, stellt die Füllart auf Muster und Ganze Auswahl, rechts kann man sich ein Muster aussuchen. Ich habe mich für Papier entschieden. In der Ebenenauswahl muss die Ebene Muster ausgewählt sein und mit einem Klick auf das Bild färbt man die Ebene ein.
- Spoiler:
Nun erstellt man zwei neue Ebenen mit einem Rechtsklick in den Ebenendialog. Die erste nennt man Gradient1, die zweite Gradient 2.
Neben dem Füllen Werkzeug befindet sich das Verlaufswerkzeug. In diesem wählt man den Farbverlauf Purples (oder einen anderen beliebigen).
- Spoiler:
Man klickt dann bei ausgewählter Ebene Gradient 1 links vom Bild und zieht nach rechts rüber. Gradient2 füllt man folgendermaßen:
- Spoiler:
Nun muss man den Modus beider Ebenen auf Überlagern stellen.
Das Ergebnis sollte so aussehn:
- Spoiler:
Ein hübscher Effekt den man vielseitig verwenden kann.
Nun wollen wir die Schrift etwas aufpeppen.
Dazu stellt man die Schriftfarbe auf weiß. Mit einem Rechtsklick auf die Textebene und neue Ebene erstellen wir uns eine Ebene namens Textverlauf.
Mit dem Farbverlauf Werkzeug erstellen wir uns einen Farbverlauf von Orange nach Gelb und ziehen diesen über unsere Schrift.
- Spoiler:
Die Texteben kann nun mit einem Rechtsklick gelöscht werden.
Zuletzt verwenden wir noch einen Filter. Während die Textverlauf Ebene angewählt ist geht man auf Filter -> Licht und Schatten -> Supernova
- Spoiler:
Mit einem Klick auf OK bestätigt man und fertig ist das erste Banner. Mit Datei -> Speichern unter bestimmt man den Speicherplatz und speichert es ab als Banner.png. Im folgenden Dialog wählt man Exportieren und fertig ist das Banner.
Jetzt kann man es natürlich hier im Forum hochladen
Anmerkung: Später gefiel mir der rote Supernova Effekt doch nicht mehr und ich habe ihn durch einen gelben Supernova Effekt ersetzt.

Ich hoffe ihr habt Freude beim Erstellen der banner oder Signaturen. Weitere Tutorials (englisch) findet ihr hier http://gimp-tutorials.net/
lg Angel

 Re: Grundlegende Anleitung zur Erstellung von Bannern/Signaturen mit GIMP
Re: Grundlegende Anleitung zur Erstellung von Bannern/Signaturen mit GIMP
Sieht aus wie Arbeit.
Aber ich denke ich weder es echt ma versuchen
Mfg Niko
Aber ich denke ich weder es echt ma versuchen
Mfg Niko
Gast- Gast
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten|
|
|